JOURNAL
まとめ記事一覧
200viewsまでは無料 インスタをwebサイトやブログに簡単に表示させる方法
「インスタグラムをホームページに載せる事は難しい?」とお客様より依頼がありました。
同じ悩みを抱えている方、沢山いるのではないのでしょうか。
ワードプレスのブログではプラグインを使用して簡単にインスタグラムを載せることができますよね。
しかし、html・cssでコーディングしたwebサイトやワードプレスを使用していないブログでも簡単に載せたいですよね。
その時見つけたのが 「Elfsight Instagram Feed」です。
この記事では、「Elfsight Instagram Feed」を使ってのインスタグラムの載せ方を詳しく紹介していきます。
Elfsight Apps Instagram Feed

Web上で登録・設定をして、発行されるスクリプトをwebサイトやブログに貼り付ければ表示されるとのことなので、
英語のサイトを翻訳しながら、使えそうかテストしてみました。
Elfsight Apps Instagram Feed 登録方法
(1)まずは公式ページにいき、登録します。
サイト右上の 「Sign Up Free」をクリックです。

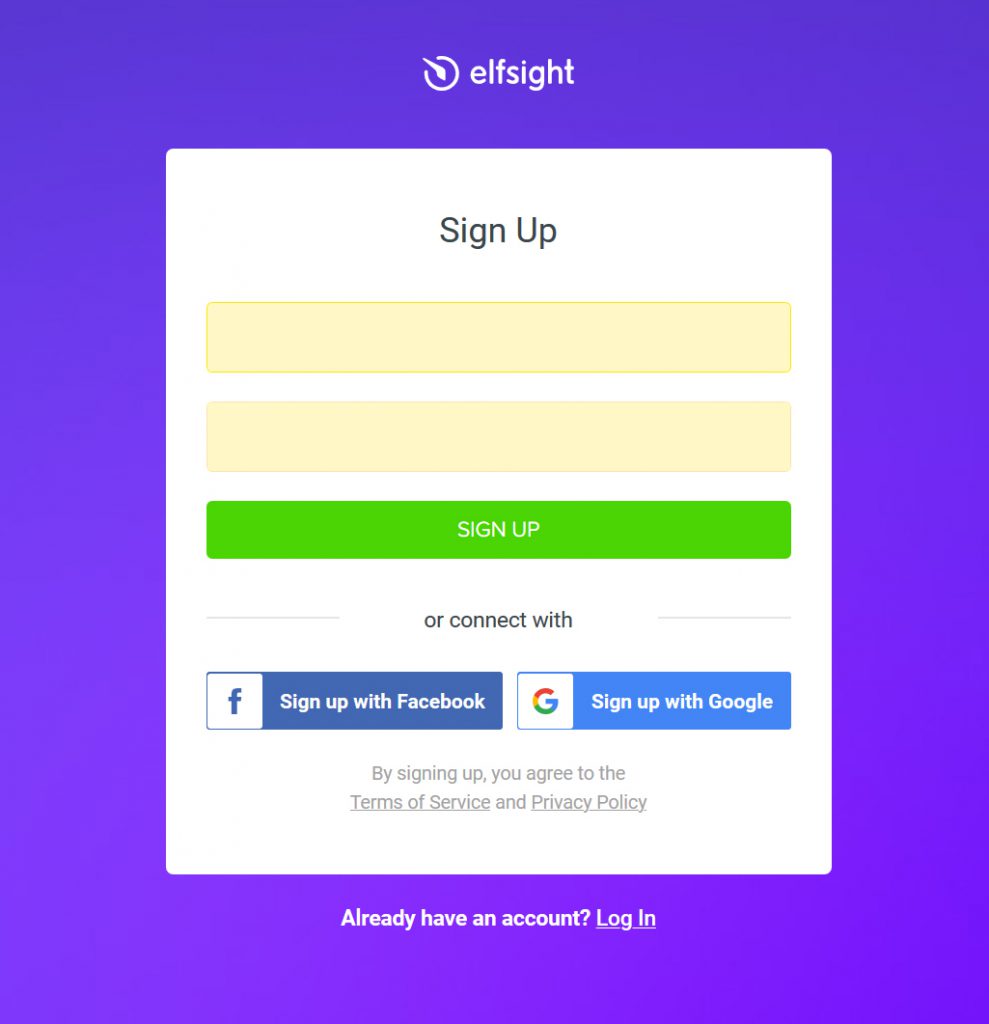
(2)Emailとパスワードを登録します。facebookやgoogleアカウントでもよいみたいですね。

Instagram Feedの設定
登録したEmailにElfsight Appsから確認メールが来てるのでチェックしておきましょう。確認のみでOK。
ログイン画面です。
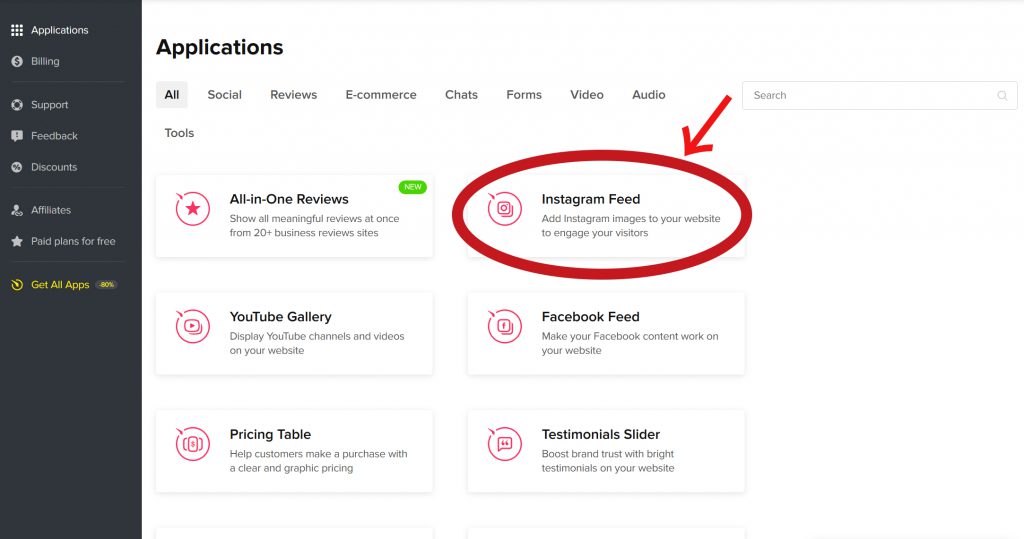
(1)「Instagram Feed」をクリックします。

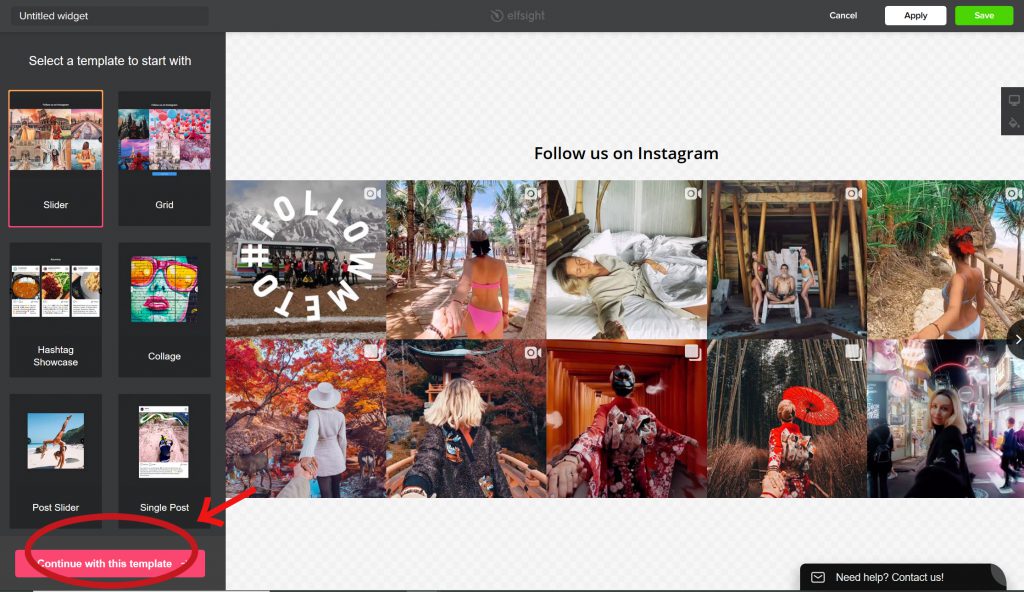
(2)左下のピンクのボタンをクリックします。

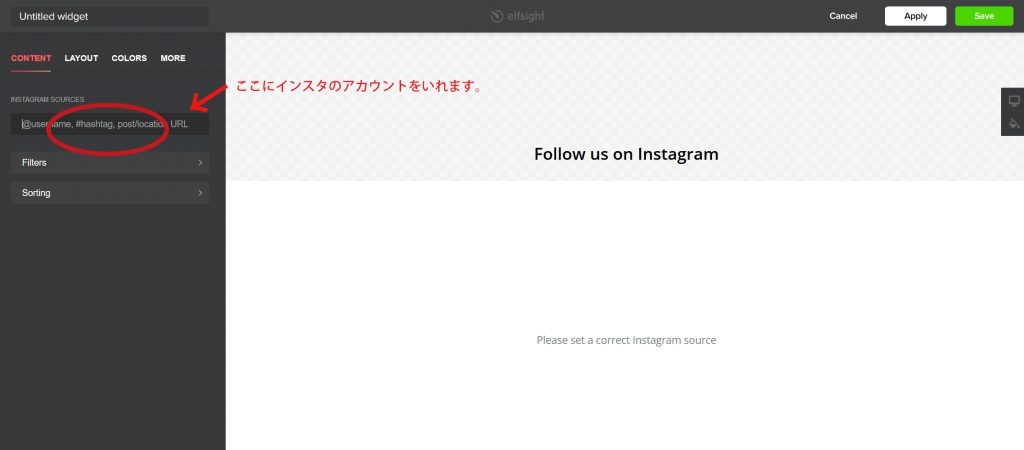
(3)「CONTENT」で、instagramのアカウントを入力します。

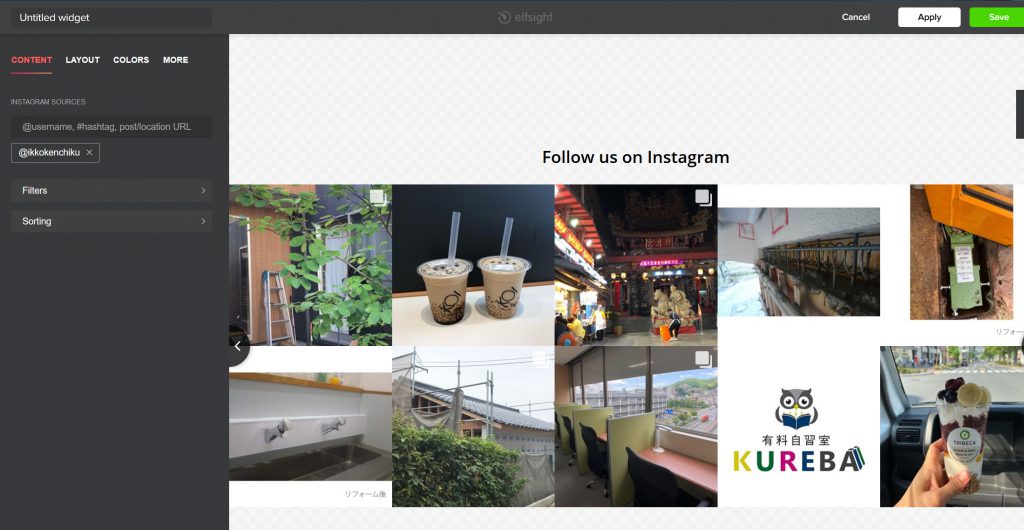
(4)表示されました!

レイアウトの設定
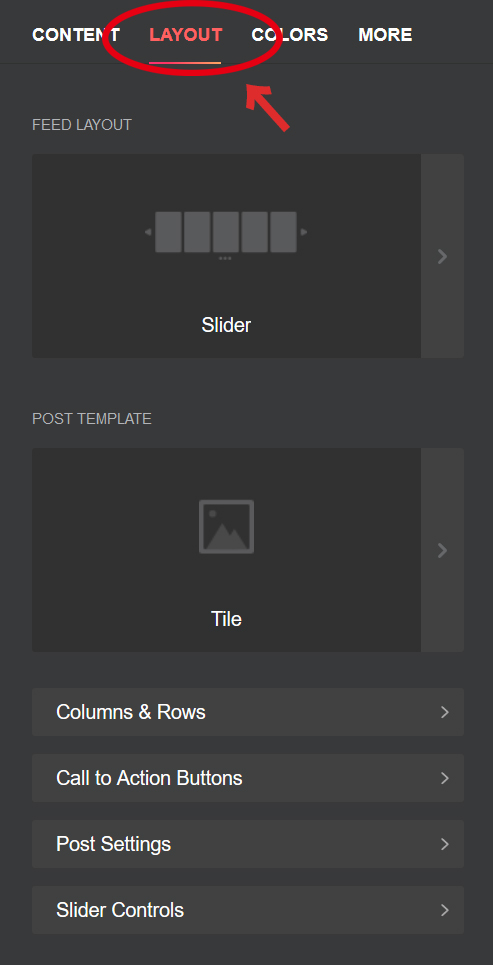
「LAYOUT」で、WEBに表示されるインスタグラムのレイアウトを設定できます。

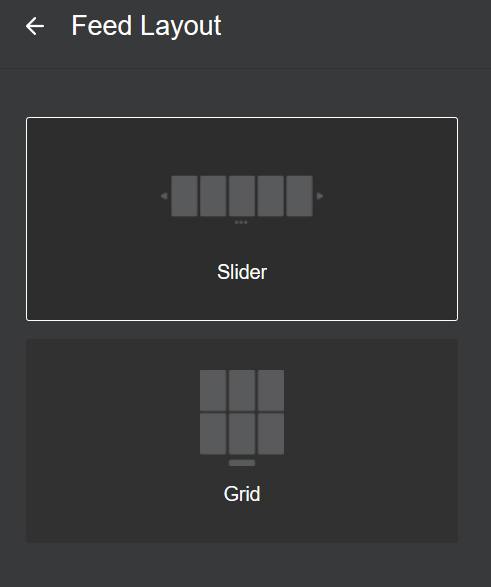
(1)「LAYOUT」内の 「Feed Layout」で、「Slider」→スライド表示させるか、「Grid」→固定させるか、を選択します。

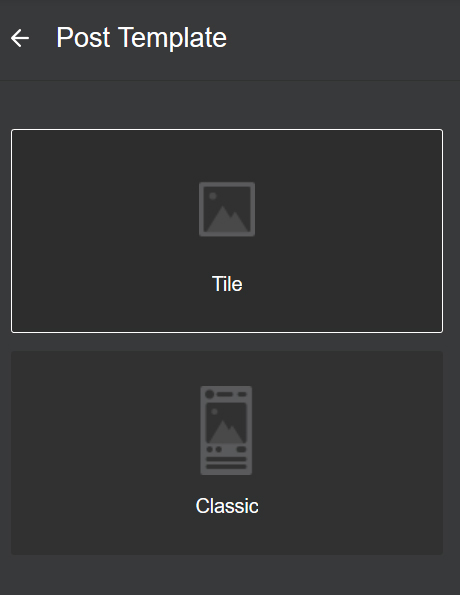
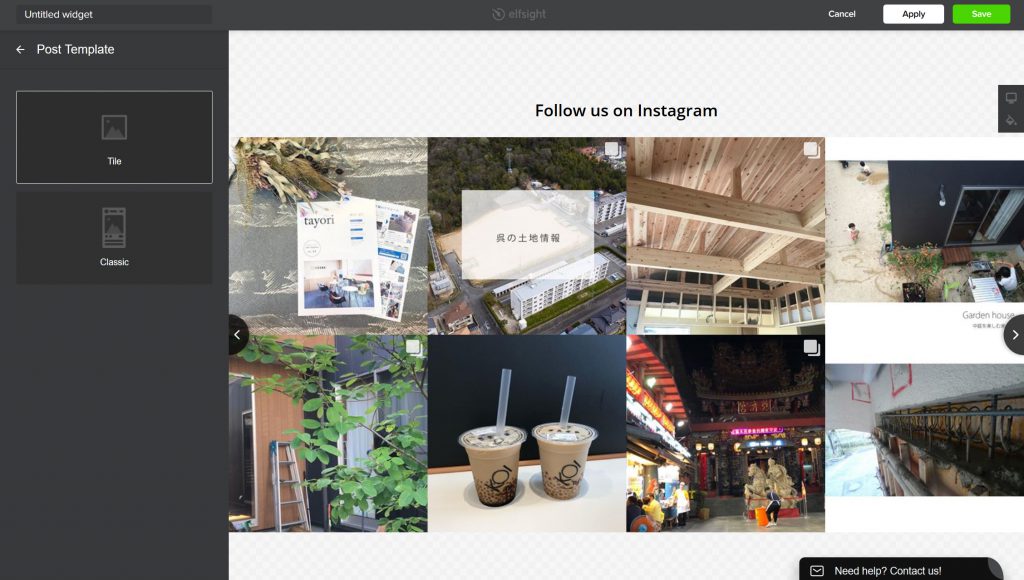
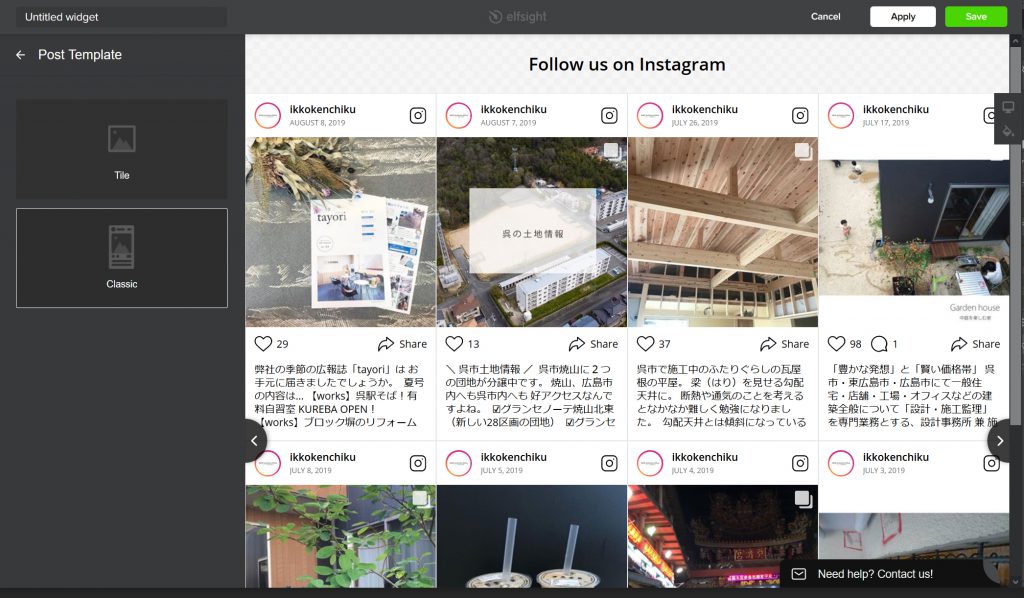
(2)「Post Template」で、「Tile」→写真のみ 「Classic」→写真とキャプション(文章)入りかを、表示方法を選択できます。

●「 Tile」での表示はこうなります。

●「Classic」での表示はこうなります。

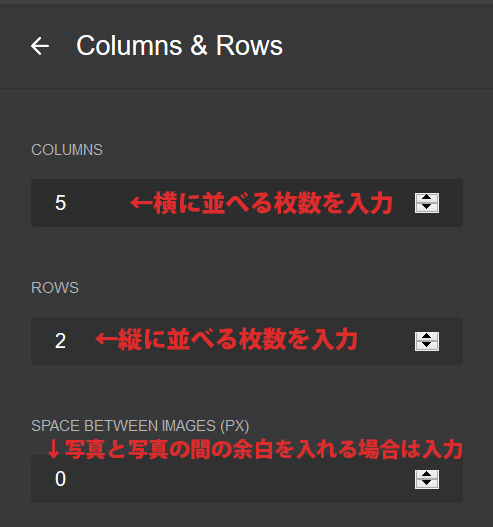
(3)「Columns & Rows」で表示される写真の枚数と写真と写真の間の余白を設定できます。

こんな感じです。

その他の設定
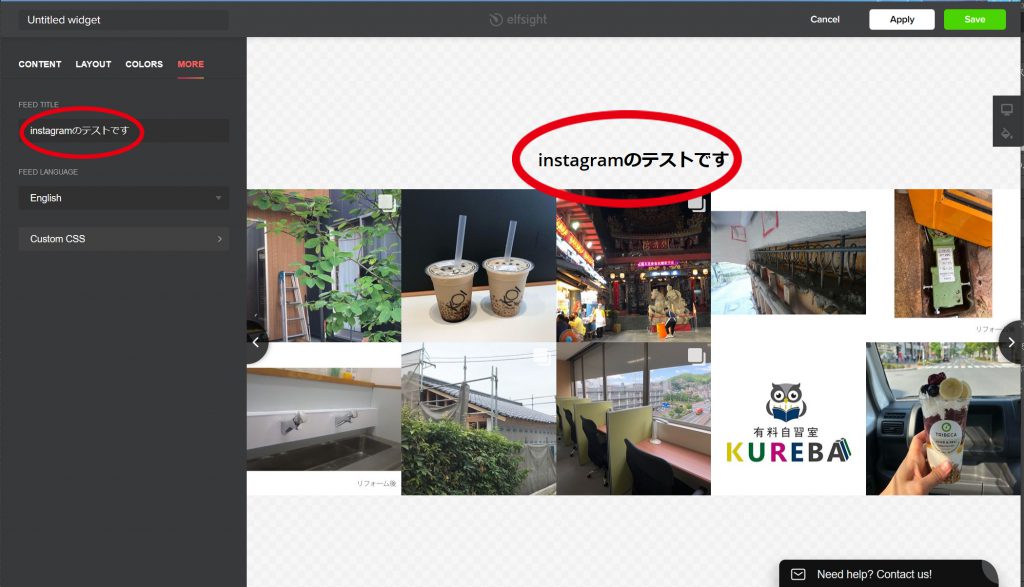
(1)「MORE」で、タイトルもかえられました。
初期設定「Follow us on Instagram」の文字を消して変更してください。日本語もOKです。文字なしもできました。

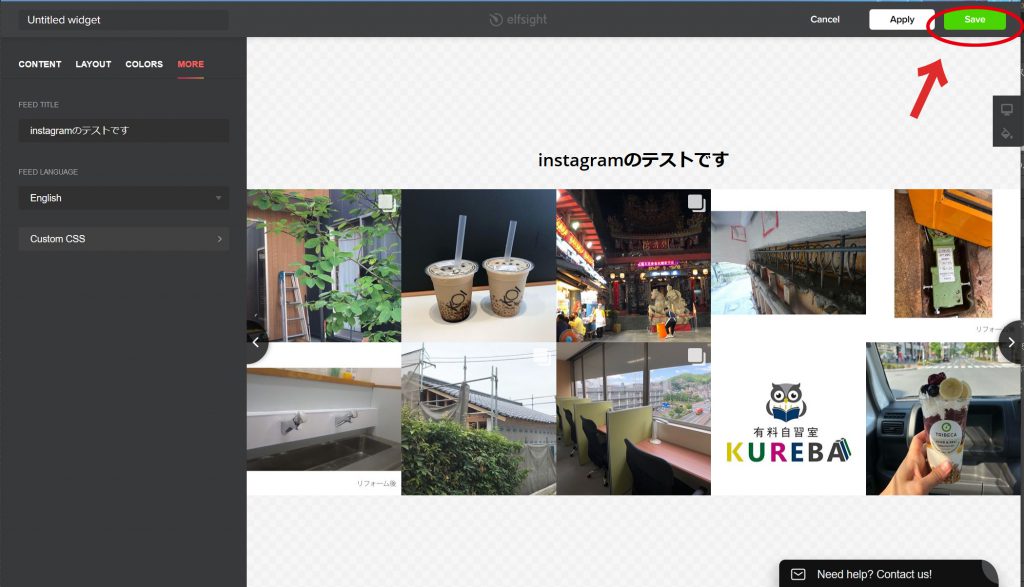
必要な設定が完了したら保存して、生成されたソースコードをコピー
(1)設定が完了したら右上にある「Save」のボタンをクリック。
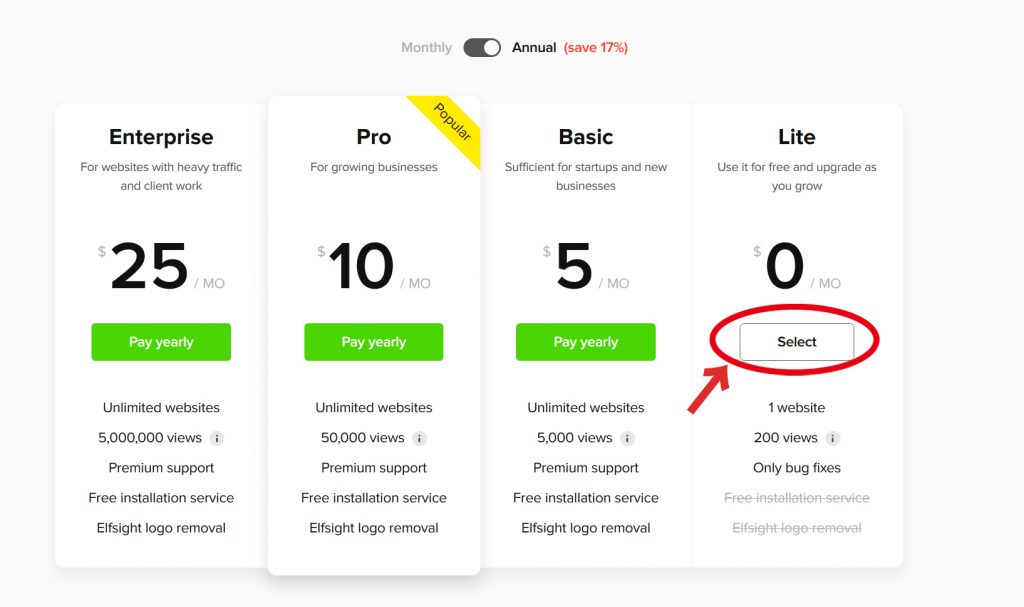
(2)無料のプラン、Liteの「Select」ボタンを押してください。

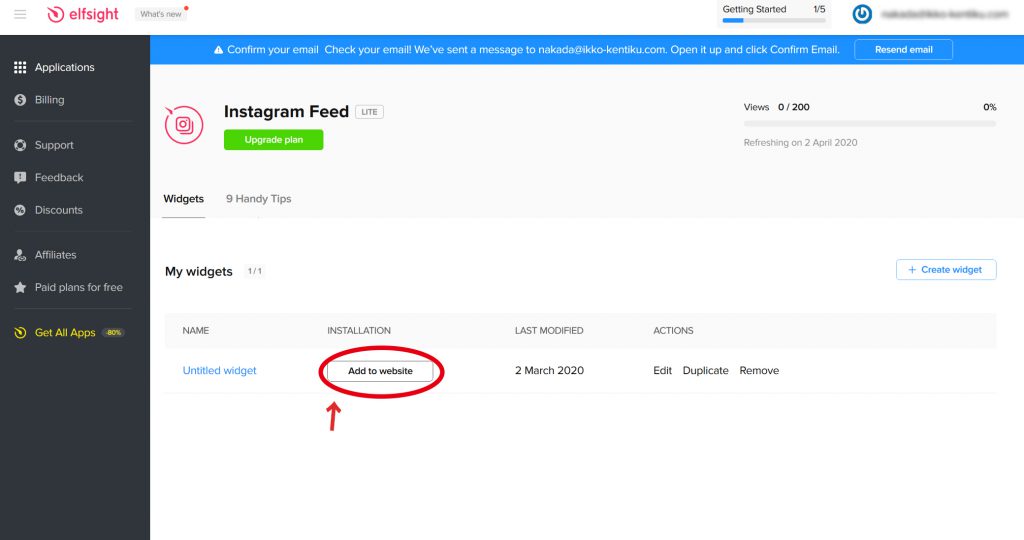
(3)「Add to website』というボタンを押すとソースコードが生成されます。

(4)ソースが生成されましたので、生成されたスクリプトをコピーします。

表示させたいサイトにソースコードをペースト
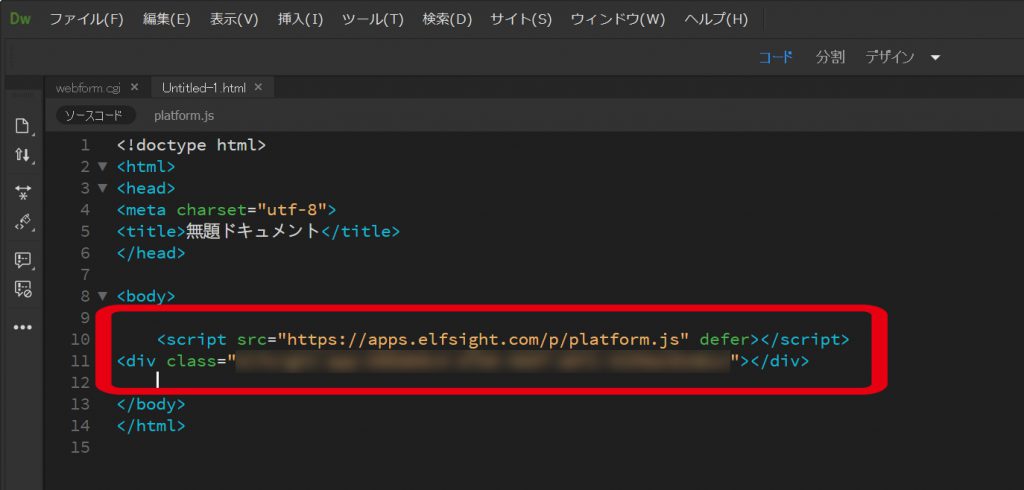
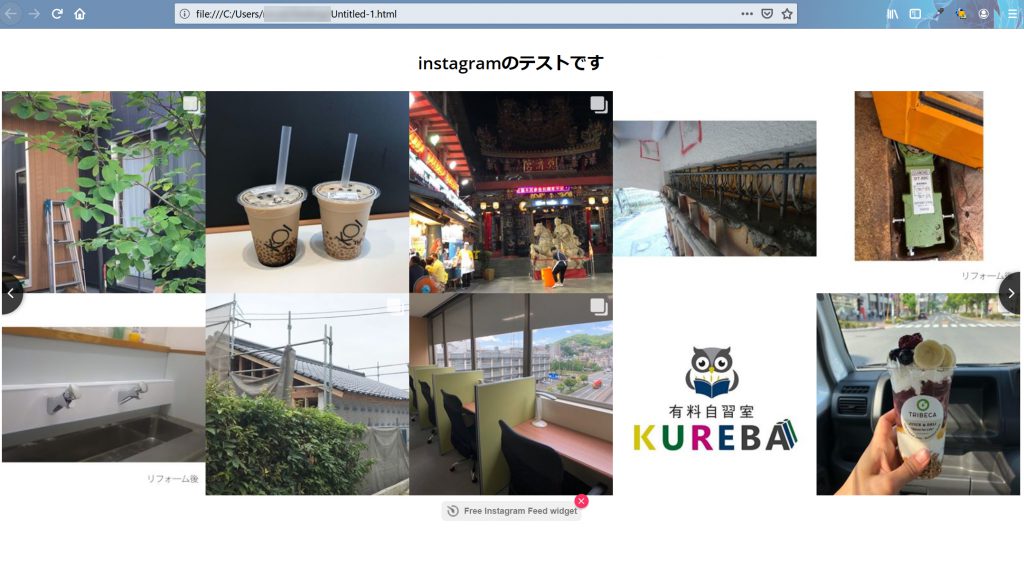
下の写真は DreamWeaverのコード部分に張り付け、実際に表示させてみた写真です。


WEB上に、表示されました!
ブログも同じです。ただし、「ビジュアル」ではなく、ソースコードがかいてあるほう「テキスト」側にペーストしてくださいね。
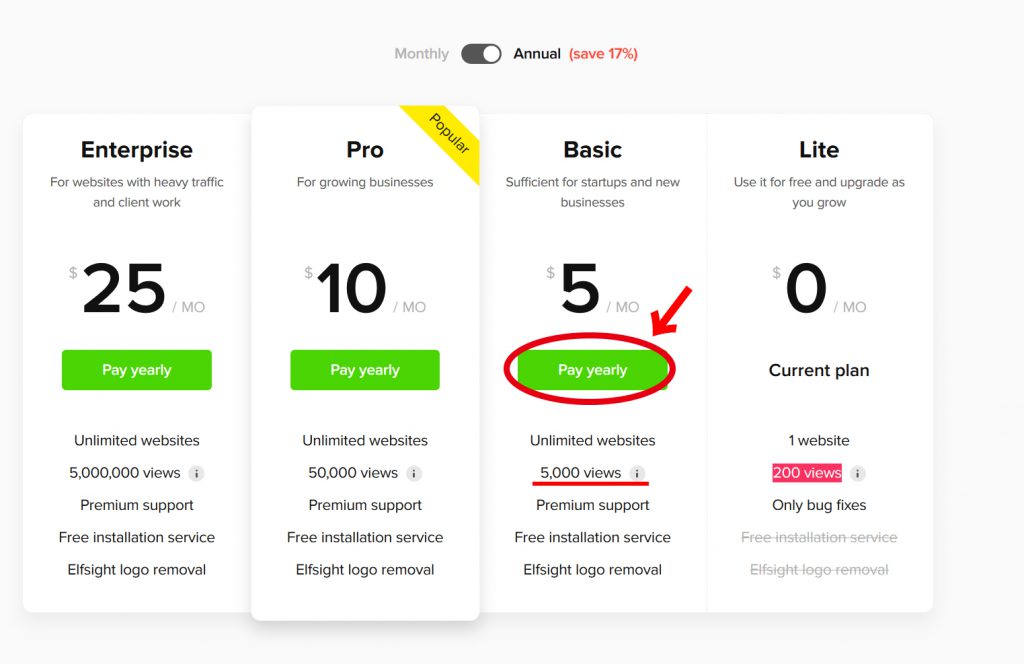
広告が出てる!そして無料なのは200viewsまで!
タイトルにも書いたように、無料プランは200viewを超えると、WEBサイトに張り付けたインスタグラムの表示が出なくなります。
写真の下に広告がでるのも気になりますね。
他に無料でできるものはないか、、、めちゃくちゃ探しました。調べると「複眼feed」「SnapWidget」などがありましたが、
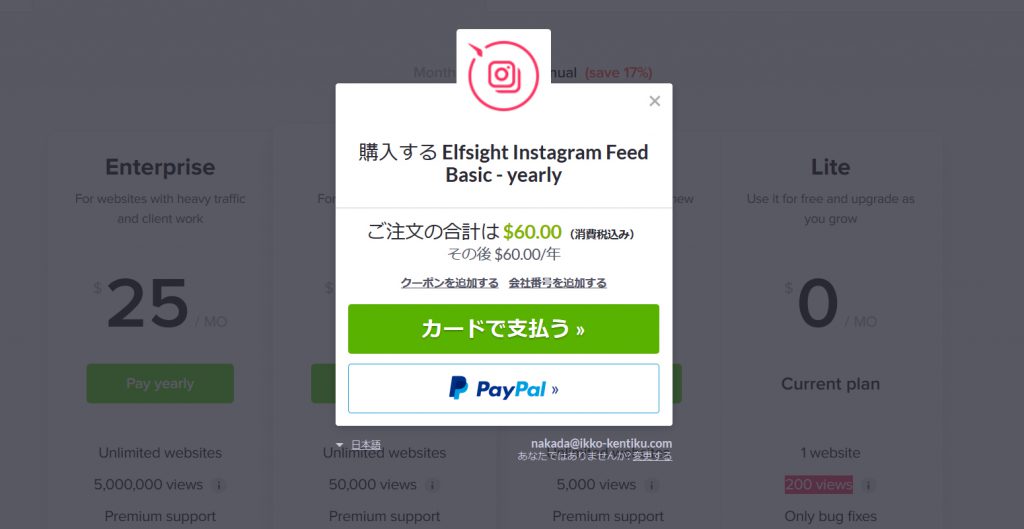
私はお客さまと相談し、有料プラン「Basic」コースを申し込むことにしました。1年間で6500円ほどですね。
(月額6ドル もしくは、年間一括払い 60ドル)
クレジットカードかペイパルが選べ簡単に支払えます。払うとすぐに表示され、広告も消えました。


さいごに
今のところは正常に表示されているので問題はありません。
ホームページ制作初心者、自分でサイトを作っている方、ブログを始められた方におすすめですよ。
簡単に作れるのに、とっても完成度の高いギャラリーになりますね。
また、サイトのトップページにインスタグラムを載せることにより、サイト自体は忙しくて更新できなくても、
日々作品や商品を更新される業種(美容室、お花屋さん、ケーキ屋さんなど? )によいのでは、と思います。
また何かよい表示方法をみつけたら記事にしますね。
最後まで読んでいただき誠にありがとうございました!